Exploring the August 2011 Silverlight for Windows Phone Toolkit for ‘Mango’
August 17, 2011
We’ve now shipped the August 2011 release of the Silverlight for Windows Phone Toolkit, a key ingredient in preparing a great ‘Mango’ app. There are new controls, many bug fixes, great new localization features, and more in this pack of components.
You can download the new release straight from the CodePlex site at http://silverlight.codeplex.com/ - it requires the latest ‘Mango’ developer tools as well.
The release is also available on NuGet as the SilverlightToolkitWP package
 Check out the sample app
Check out the sample app
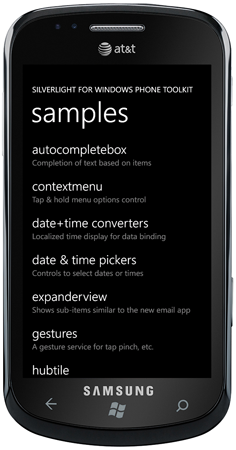
One of the best ways to learn about the controls is to use the sample app on your Windows Phone. We haven’t published it to the marketplace yet, so in the meantime, just deploy this .XAP to your developer-unlocked Windows Phone (or the Windows Phone Emulator). It should work with the latest Windows Phone ‘Mango’ developer tools.
We’ve posted the sample XAP here.
The app includes a nice list of the controls, touch one to go into a sub-page. The full open source code to the sample is on the CodePlex site at http://silverlight.codeplex.com/
What’s in the new release?
LongListSelector has been rebuilt and redesigned to take advantage of the new smooth scrolling and off-thread touch input support in ‘Mango’. This is a buttery-smooth control for showing lists, including grouping and jump list support.
MultiselectList control enables multiple selection for easily working with lists of data, similar to the Mail app’s capability.
LockablePivot adds a special mode to the Pivot control where only the current item is shown (often used with multiple selection).
ExpanderView is a primitive items control that can be used for expanding and collapsing items (like the threaded views in the Mail app).
HubTile lets you add beautiful, informative, animated tiles to your application, similar to the new People groups in ‘Mango’.
ContextMenu control has been reworked: performance improvements and visual consistency fixes.
ListPicker now supports multiple selection.
RecurringDaysPicker lets your users select a day of the week.
Date & Time Converters localized to 22 languages. The converters let developers easily display date and time in the user interface in one of the many styles found throughout the phone’s UI, from a short date like ‘7/19’ to relative times like ‘about a month ago’.
Page Transitions have improved performance for a more responsive feel.
PhoneTextBox is an early look at an enhanced text box with action icon support, watermarking, etc.
All error messages and interface elements have been localized to all of the supported languages, making for a great experience for users around the world.
Other great components
If you’re new to the Silverlight for Windows Phone Toolkit, you’re in for a treat as an app developer: the simple developer library also contains these great components designed specifically for the Windows Phone:
AutoCompleteBox is a text box control that allows for simple auto-completion based on a filter.
DatePicker lets a user select a date, similar to that found in the Alarms app on the Windows Phone.
PerformanceProgressBar can be used to show indeterminate progress inside an app (though you should also consider the new ProgressIndicator support in ‘Mango’, too).
TiltEffect attached property that gives buttons, list items, and other components that nice ‘tilt’ touch experience.
TimePicker for choosing a time.
WrapPanel is a non-virtualized wrapping panel often used for displaying photo thumbnails.
Helper code for Gestures (touch input manipulations).
Are there plans for a 7.0 toolkit refresh?
Yes. We don’t have it prepared yet, but we have integrated many of these new features into the 7.0 Windows Phone branch that we have, and eventually (no timeline yet) we’ll get that out to developers.
Using the localized Date and Time Converters
The date/time converters help simplify displaying date information. We’ve done all the hard work of preparing relative date logic, localizing strings and information, and making sure it’s all good code, so you can just use these in your app.
To get started, you add the converters as resources, either app-wide (in your App.xaml), or in a specific page.
Here’s all of the new converters:
<phone:PhoneApplicationPage.Resources>
<toolkit:RelativeTimeConverter x:Key="RelativeTimeConverter"/>
<toolkit:ThreadDateTimeConverter x:Key="ThreadDateTimeConverter"/>
<toolkit:ListViewDateTimeConverter x:Key="ListViewDateTimeConverter"/>
<toolkit:FullViewDateTimeConverter x:Key="FullViewDateTimeConverter"/>
<toolkit:HourlyDateTimeConverter x:Key="HourlyDateTimeConverter"/>
<toolkit:DailyDateTimeConverter x:Key="DailyDateTimeConverter"/>
</phone:PhoneApplicationPage.Resources>
You can use the sample app to experiment with the various views, but they mimic many of the views found throughout the Windows Phone for showing this information.
Now, to show the formatted and localized time or date, just use the converter in binding syntax, like this:
<TextBlock Text="{Binding DateAndTime, Converter={StaticResource RelativeTimeConverter}}"
FontSize="{StaticResource PhoneFontSizeMediumLarge}"
Foreground="{StaticResource PhoneForegroundBrush}"/>
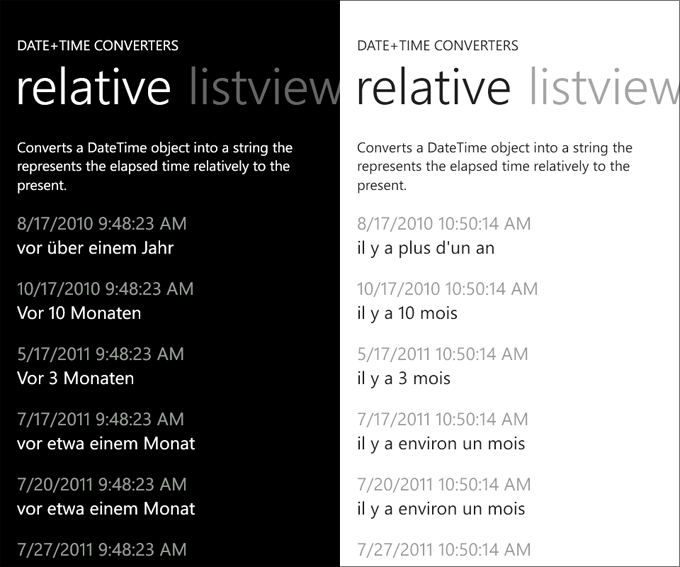
Here’s German (on the left) and French (right) with the nice RelativeTimeConverter in use:
The new HubTile control
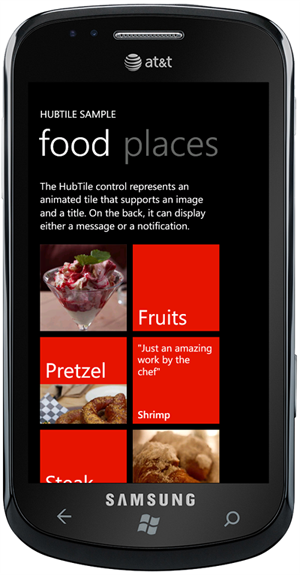
 The HubTile control lets you add your own tiles to your app, just like the People hub in ‘Mango’ does for groups of people. It looks sharp. Similar to how the phone does it, there’s a central coordination system so that tiles animate in a defined but random way; you can also freeze/unfreeze the tiles to improve performance in pivot scenarios, etc.
The HubTile control lets you add your own tiles to your app, just like the People hub in ‘Mango’ does for groups of people. It looks sharp. Similar to how the phone does it, there’s a central coordination system so that tiles animate in a defined but random way; you can also freeze/unfreeze the tiles to improve performance in pivot scenarios, etc.
The control is simple to use, here’s some of the code from the sample project:
<toolkit:HubTile
Margin="12,12,0,0"
Source="/Images/Pretzel.jpg"
Title="Pretzel"
Notification="w/fixings"
DisplayNotification="True"
GroupTag="Food"/>
The tiles can be arranged to offer links to sub pages easily, etc. These look really slick at runtime.
Using the Page Transitions
The page transitions are a nice, easy way to improve the visual experience of your app, and now they are much more responsive, immediately reacting to new navigations.
It’s a two-step process to use the transitions in your project once you’ve included the toolkit.
First, open App.xaml.cs, open up the region at the bottom of the file with the phone initialization work, and replace the standard phone frame with our TransitionFrame (about line 108 in the standard project):
RootFrame = new TransitionFrame();
Next, on every page, you can define the transitions you would like for in and out navigations; often we see developers creating a style in App.xaml and just applying that to pages.
<toolkit:TransitionService.NavigationInTransition>
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
Other resources
From one of the earlier releases, you can find out about ListPicker, LongListSelector, TransitionFrame, AutoCompleteBox, etc. in David Anson’s blog post on these components.
Special thanks
The toolkit is made possible by a number of people throughout Microsoft who are passionate about great user experiences and the Windows Phone – too many people to list here but definitely Dave, Dustin, Aaron, Phillip, Richard, Tom, Peter, and more! But with this release, we’ve also had the pleasure of working with a number of great students from around the world who interned this summer at Microsoft.
With their permission, I wanted to share their names here to thank them for their contributions – and this way you know who to bug on Twitter or online when you’re filing bugs!
- Badr Zrari (Software Engineering, Polytechnic Montreal) worked on the new buttery-smooth LongListSelector (now based on ListBox)
- José H. Arriaga (Computer and Robotics Engineering, Monterrey Institute of Technology and Higher Education) worked on the HubTile, date and time converters, multiselect list, expander item
- Andrew Munsell worked on PhoneTextBox
Hope you enjoy the new release.