Jeff Wilcox’s “Metro” design guide for developers, v1.00
March 25, 2011
Let’s make our Windows Phone apps look great, ok?
I am not a designer. I am not a developer-designer. I am a developer and spend my days coding. But I love the concept of “metro” design and believe that it has the potential to bring a beautiful story to Windows Phone, and potentially millions of people. This is Microsoft moving beyond battleship grey buttons for its developer base, and all we need is just a little extra help to get there.
I don’t have a design background, my app is not the most beautiful app ever, but I’m fairly confident in what I would regard as a “80%-accurate” metro implementation. I’m trying to mimic the core Windows Phone operating system’s design, and in return users are getting a consistent interface, and one that respects their desires for how their phone should work.
Over time we can all work together to make all the apps beautiful by default, it doesn’t need to be a special exception to the rule.
If metro was inspired by transportation, just remember that there’s some awful looking transit out there. A few misaligned margins and your app’s going to look like a rusty bus. Just a little maintenance every time you create a page, check-in a page, or look over your app before submitting to the Windows Phone Marketplace will not only yield a good-looking app – but will probably get you some good recognition, too.


What sort of transportation best defines your metro-inspired app? Is it clean, functional?
This is my first attempt to share just a few things that I’ve learned while developing a few Windows Phone applications, as I feel that developers just love rules, so maybe having suggested rules will help. We love to fight about code style guidelines, and this whole “metro-design-thing” is really just more of that. Please, let’s get some comments flowing on the topic, start a discussion, and I hope to revise this kind of thing and publish again. I started this list in December and am very happy to share it!
I’m talking about
- simplicity
- ease of use
- discoverability
- conformance
- the right alignment & spacing
- using the proper styles
- other random tips and suggestions
Scott Barnes has previously covered a lot about the potential of metro for developers, calling it the first real compromise between developers and designers. He goes on to say “Metro simply put feels like I am shoplifting design. It’s not a lot of work and the main focus I have is controlling myself from adding too many elements to the screen or keeping the typography unbalanced.”
I read that to mean “copy what the phone does! it is simple and works!” – I’m also focusing here just on the Windows Phone user interface, but it could apply more openly to other apps and platforms in some situations.
I created these tips while building 4th & Mayor. It’s almost like a checklist, I s’pose. Originally ported from my OneNote notebook… and sorry, not enough visual examples.
“Metro” rules for coders
In no particular order…
Metro 100
Resources and Styles exist for a reason
The default Windows Phone styles exist to help you make your application fit in with the intended visual design and appeal of the Windows Phone. You should use styles with text, and consider using the static resources for margins, spacing, brushes, and more.
You’ll find the file with these special resources defined here on a 64-bit machine:
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.0\Design\
Understand what margins you get with styles
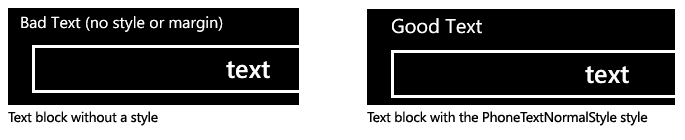
Styles may bring in a margin. If you have a StackPanel with both a text block and a button, you should have:
- The TextBlock requires a style such as PhoneTextNormalStyle or PhoneTextSmallStyle
- The button has no style (the default style is already appropriately setup for use in all phone apps)
If you do this properly,you will notice that the button and text are properly left-aligned.
If instead you just have a text block as-is, and a button, the text will be 12px to the left of the Button. That is not good at all! You want a visually straight line in your app on the left.
Mind the gap: Alignment, spacing and margins
12px is the golden Windows Phone number
Almost everything in the grid of the Windows Phone design system is pretty much 12px. Sometimes that means a margin of 12px, added to a container that is already left-aligned out by 12px, yielding a 24px actual visual amount of pixels – but it’s about 12px increments.
In some situations it may be appropriate to use 6px or 18px numbers (often when spacing text and other elements vertically), but try 12px first, it’s consistent and clear. The magic number of Windows Phone.
Pages should align to the left, and a pivot header item should align down the left of the page
Your page should have a nice, visually crisp line that is 24 pixels from the left of the device’s screen. It may be easiest to test for this while using the light theme on the phone. Pivot header items naturally should line up to the 24 pixel point, allowing for a quick and easy visual check. Don’t forget to check every single pivot item so that your UI is completely great.
Text that uses the proper styles should be aligned fine with other controls like the Button. Do not allow items to be indented by 12px, or back by 12px, the jagged line is not attractive and breaks the clean design line.
ALIGNMENT IS KING
Repeating… It is worth shouting out: alignment is one of the easiest ways to make your application look professional, easy to follow, and takes very little effort on the part of the developer. Align everything.
Scrollbars are flush with the right of the device
This means that often the margin of a ListBox may be “0,0,-12,0” – to offset the difference and allow the scroll viewer to be flush with the device. In some situations it may need to be –24px or 0px depending on the container and other situations.
Text that does not fit should be clipped, flush to the right
Unless you have a specific business reason to use ellipsis at the end of an item (which is not officially supported in Silverlight 3 and therefore the current Windows Phone release), just let content “clip” at the far right when it is longer than the device. Of course, wrapping has a place, so wrap if you don’t want the clip.
Don’t fade the “clip” at the end.
Colors and brushes
The static resources for colors and brushes exist for a reason, and should almost always be used.
Avoid hard-coded colors
Hard-coded colors introduce bugs and may affect marketplace ingestion in light or dark theme modes.
There are a few situations that may warrant a hard-coded background color when the color is the same in the light and dark themes, as well as a situation where a fixed foreground of white may be acceptable – in a long list selector’s group header, for example, when the background is the phone accent brush.
Accent colors were built to be used and respected
Respect your users. Honor their accent color choices by using that color for important user interface elements that indicate touchable elements, actionable information, headings, errors, etc.
Use accents sparingly and mostly for emphasis
Accent colors should be used to differentiate content but not to confuse the user. A good data-heavy example application is the people hub in the Windows Phone – open any person’s information up and see how it presents the headings and text for items such as phone numbers and e-mail addresses.
Use the light theme often
Dedicate at least one day a week to using your application, both in the emulator and on the device, in the light theme.
Change accent colors as often as you change your t-shirt
You want to make sure that you are using and respecting the user’s personalization choice for their device. They’ve made it yours, and now you have the option to make your app personal to them, too.
Tread carefully with branding
A brand and its coloring is important, but consider that not all users will want to have the brand’s colors and experience oozing from every corner of your application. A simple logo or small amount of contrast in the user interface, centered around the brand, may be enough – coupled with respecting a user’s phone light/dark theme and accent color choice.
Beware the pains of light-only and inverse theming
If you want to go for the light-forced experience like the Mail app, you might find that it’s a big challenge. Having to retemplate controls, templates, styles, and so on, it’s a big challenge, and easy to get wrong.
Text
Text is a super-important part of metro. Love text. And love Segoe WP!
Always use a text style
They exist for a reason. They give you the phone margins of 12px on the left horizontal, so you want that. Without it, you will have misaligned visuals.
So this is the GOOD text example:
<TextBlock Text="Good Text" Style="{StaticResource PhoneTextNormalStyle}"/>
<Button Content="text"/>
Use PhoneTextNormalStyle often.
It’s a pretty easy-to-read style and should be the default for most UI.
Use PhoneTextLargeStyle occasionally.
It’s good to use for special visuals like groups, important instructions, and some UI features (such as loading text). Often this is combined with a PhoneAccentBrush on the foreground for even more visual distinction, especially if the item can be interacted with.
Use PhoneTextSmallStyle sparingly.
For small text, such as detailed info or legalease, it might be a good fit. Otherwise it is often too small for many users to easily read and digest.
Do not hard-code font size, font family, or other properties
You should not have hard-coded font sizes or families, unless you are using the static resources to make a specific change to text. (It is o.k. to reference the PhoneFontFamilySemiLight and PhoneFontFamilySemiBold resources, for example, but not to FontSize=”16.667”.
Do not use raw text blocks (without a style)
A text block without a style is a bug with the small exception of including a hard-coded margin of 12 on the left. It may be acceptable to achieve a desired look to have a margin such as “12,18,0,6”, for example, but in most situations this is easier to accomplish by using a style such as {StaticResource PhoneTextLargeStyle} and then just overriding the Margin value.
Text boxes and password boxes should be watermarked text boxes
Although not built into the phone, you will have a more beautiful UI if you use watermarked text boxes and password boxes instead of field labels and then the text box.
Evaluate every text block for its wrapping potential
Every single TextBlock instance needs to be evaluated for the need for wrapping content. Descriptions, important titles and place names, etc. should probably have a wrapping experience and not clip. Don’t forget to think about pivot titles, either, which may need a wrapping title.
Text boxes should tombstone nicely
Remember to tombstone the contents of a text box. You can do better by also storing selection information or other important properties. In some situations, you may even want a tombstoning text box to record its focus information, so that when the app activates again, you can even have the software keyboard open (text box focused).
Hyperlink Buttons
They can be difficult to touch accurately, especially the default template, and when in a big list of other hyperlink buttons. Be careful.
Double-check target names for web addresses
It can be very time-consuming to test every single hyperlink in an application for its behavior. To avoid unknown or unexpected crashes, if using an absolute URI (such as a web site or address), check that the TargetName is something such as “_self” or “_new” to enforce the browser opening.
Consider re-templating for additional touch target space
You may want to use negative margins or other tricks to give hyperlink buttons just a little extra space (such as 6px top and bottom) to still have a clear appearance but to allow for more touch target space.
Images
Large image thumbnails look wonderful.
Instead of sticking with the small thumbnail experience often used in other platforms, think about having beautiful, large images within a wrap panel. You will have a nice-looking UI if you have 200x200px images, for example:

Full-bleed images have a place
There are situations where a full-bleed photo, image, or user interface element is appropriate, will look great, and give users maximum screen real estate for the bleed item (item that goes to the edge of the device’s screen).
For example, here is a static map that bleeds to the edge of the screen:

Link images to a large image viewer
It is a nice courtesy to have image thumbnails actually be buttons that move to a full-screen photo/image exploration environment. Whether that environment just shows the picture (in any orientation), or goes above-and-beyond to also do pinch & zoom, is an exercise left up for the bored developer.
Scrolling & Touch
Always check the light theme and look for your scroll bars
A very common mistake for developers who override the theme to be light (to mimic the behavior of the official Mail app for Windows Phone) is to not re-template the scroll bars throughout the application. This is difficult, as it may require retemplating scroll bars, scroll viewers, list boxes, and more.
If you simply change a background color, and do not retemplate the scroll bar, you’ll usually see no scroll bar at all – it’s a white-colored object on top of a white background, and not so useful!
Scrollbars are flush with the right of the device
A repeat, but worth it: even the official Twitter app for the Windows Phone got this design nit-pic wrong, and scrolling feels disconnected as a result. The –12px margin is your friend.
You may have 6-12px too many at the top of a list
In some situations, your scrolling containers, items, or other elements may in fact be 6px or 12px too low. To ensure the proper alignment, touch the scroll viewer and move your first up just a very slight amount. Your object should immediately start to get clipped, indicating that it was properly positioned at the very top of your scroll viewer.
You might need to use a negative top margin of -6px or –12px to fix this small thing.
Remember to pad the bottom of scroll viewers or ListBoxes
If you have item templates or others that do not include a bottom margin, it may be possible for your list to end with the very bottom of the content being flush against the bottom of the phone (or the application bar, or other visual underneath). This often is not a visually appealing thing, so you might need to add a bottom margin of 12px to the template or container.
Tombstone scroll viewers to be nice to your users
Users expect that if they leave your app, have scrolled down a list, and come back, that it is restored in the same position. It takes more work as a developer, but really shows off the polish your app can have.
Bounce the touch screen often
You should always be touching your screen. Even when nothing looks actionable. Almost everything needs to be contained in a ScrollViewer, even if it is a simple page. Here’s why:
- Landscape pages are difficult and annoying if nothing scrolls!
- If the software keyboard opens up, it will want to use the scroll viewer to adjust the viewport just right.
- Many users expect the main content of any page to have an associated bounce effect.
- Including a scroll viewer will make sure that landscape mode or re-using components in other amounts of screen real-estate will still yield a usable result.
System Tray
Please have a system tray on most pages.
I personally expect to have the system tray available at almost any time. When I am running an app, I really do want to know the time, battery life, if I’m on 3G, etc. Please keep the system tray on pages that you create. Even if it means there’s a little visual glitch / gap at the top where you cannot control the color of the system tray. It’s worth it from a functionality standpoint, I believe.
Application Bar
Favor 3 menu items in an application bar (or 5) if any
The application bar moves to a specific size depending on the number of menu items in it. If you have 4 items, it will show the size for 5 – so visually it may not look quite right. Try optimizing for 3 or 5 menu items if you can for the best, tightest look.
Consider making the app bar transparent on photo pages when there’s a menu of choices
There are situations where an Opacity=0 app bar is the right call, leaving just the ellipsis for the user to touch to get to menu items. If you don’t have any icons, consider it, but keep it consistent.
Every page in your app
Take the time to double-check every page, no matter how minor, so that you can ensure integrity in design and a consistent experience for your users. This is about XAML and not visual design as much.
Page Orientation
Be consistent, and consider allowing every single page in your app to be viewed in both Portrait and Landscape, with the exception of Pano.
Panorama pages should only use the Portrait orientation
Due to the large title font size of a panorama (hub), such experiences should only be contained within a Portrait-designated page.
Tilt Effect
Be consistent if using the tilt effect attached property by including it at the top of every page in the app.
Toolkit Transitions
If using the transitions from the Silverlight for Windows Phone Toolkit, remember to audit all of your pages for the transition service being set. By default no transition service data means no transitions for any page lacking this data.
Consistent XAML XML namespaces
For your own sanity, and that of your team, consider using a standard set of XMLNS names that you can include in the top of pages. Wavering or changing them per-page may yield to difficult to understand XAML when comparing across the app, or working with designers.
Avoid per-page progress bar experiences
It is often easier to have a single performance progress bar instance in the frame of the app, binding it to your data model’s loading events. This reduces the overhead of many progress bars, and is easier to hook up for automatic load detection and notification.
Avoid popups {a performance tip, not a design thing}
The popup control in Windows Phone can have negative performance implications, not allowing its members to be properly accelerated. Consider using a trick method where your frame contains an overlaying Grid instead of a Popup control.
Panorama / Hub Experiences
Hubs should be like a magazine cover.
Keep it simple, engaging, users must click something to go to a sub-page.
Consider a pivot control instead.
Panorama is a “hot” and popular control to offer that hub experience in any app, but it can be overused. Consider whether a pivot control may be more appropriate.
Whitespace is wonderful.
Help the user to focus on just what is important. Do this by minimizing the number of things to distract them: less text, less crazy pictures, just a few simple things. It will go a long way.
Interactive controls don’t usually belong on a panorama page.
If you start seeing buttons, text boxes, password boxes, check boxes, or other multiple control types in a panorama item, re-think whether it’s a magazine cover at that point, and perhaps redesign your app’s experience.
Use at least 3 panorama items in a pano.
If you use only 2 panorama items, you will not get the appropriate visual mirroring, and may see visual glitches. 1 panorama item is not supported. So, start with 3, and try not to have many more than that at all.
Pivot Control and Pivot Items
No more than 7 items please.
It’s a general guideline (I believe from the official UI guide) that 7 items is the max. But that doesn’t mean you should always use 7 pivot items in a pivot control!
Pivot item margins may need to be altered in some situations.
In some advanced scenarios, it is appropriate to set the pivot item margin values. Examples include edge-bleed images and multi-select controls on the Windows Phone (such as the Mail application). Building such a control is another challenge but it will be clipped if the pivot item is smaller than the edges.
Consider a new page instead of a new pivot item.
When adding a new item or data type to a pivot page, think long and hard about whether it’s an appropriate additional as yet another pivot item. For less-used data and information, perhaps a link to a new page with that content may be more appropriate. It will also yield better performance, having less in the visual tree, a quicker startup time, etc.
Always restore the right pivot item when tombstoning.
As a courtesy, a polished app should store the pivot item you were on and when you come back, make sure you’re looking at the same thing.
Using the correct language/wording for your users
You want to maintain a simple, friendly, friendly voice in your application. More is available in the UI Design and Interaction Guide for Windows Phone 7.
App polish
You need a basic but slick about page.
All great apps should have an about page, to offer information about the developer (or company). Though the marketplace guidelines no longer require it, do consider offering support contact information, a feedback link, and links to privacy policies and other guidelines as appropriate.
The about page should be easy to locate in your app, not hidden away too much.
Consider including legal notices.
Consider including the text of legal notices for components that you’re using in your application. This helps give credit to the components that make your application possible, credit the authors with a little pride, and helps protect your application as appropriate by complying with any license terms.
Message boxes: throttling
If you display a message box to your users (especially for errors or notices), consider using a throttling mechanism to limit the number of message boxes per minute that might appear.
Message boxes: consider custom buttons
Consider building your own message box look-alike to offer buttons with actionable text (such as “delete file” instead of “ok”).
Message boxes: consider a checkbox to stop the reminder type
If you add a reminder for your users to go to a meeting, or to review your app, or to purchase your trial app, consider adding a check-box to a custom message box-looking popup, allowing the user the stop the type of notification in the future. The flag is an easy true/false value to store in your app settings.
Phone numbers
Always display a phone number in a hyperlink button when possible, linking that action to make a phone call. You may need to extend or use custom helpers to get the right behavior.
Consider “random witty banter”
A fun experience app developers often use is that of “witty banter”: that is, friendly headings or text that often change randomly. For example, by having a library of sample text, you can offer watermarked text box that has a watermark that says “search for pizza”, and sometimes “search for Italian”, making the experience a little more fun, friendly, and engaging for the user.
This also helps remove boredom: a user likes to see their apps come alive, and fixed, static text, is never that much fun.
Getting the reviews you deserve
I hope these tips help you. Often all people want to know is how to improve the perf of their apps, and though important, a lot of an app’s review is about perception as well, granted you have your functionality down pat. As of 3/24 my app is currently the #1 free app in the Windows Phone Marketplace by rating, skyrocketing to the top – and those 5 stars often are attributed in reviews to some semblance of an emphasis on the metro design. Sample 5-stars:
“UI is well-designed!”
“Simply irresistible”
“Optimized for WP7, Metro UI, and fast”
“Excellent app very well done uses the metro design language beautifully :-)”
“Shows how easy and beautiful a WP7 app can be.”
“Simply, this is how WP7 apps should all look.”
“Wow, you’ve encouraged me to go out and look into building my own metro WP7 app!”
This makes me think, we can all do so well. Enjoy the tips, I hope they are useful. And tell me when I’m wrong! Let’s get those 3-star apps up to 4-star, and so on, thanks to more consistent design. And remember to mind your margins – all 12px of it when appropriate for alignment.
Hope this helps. Photo credits: Westminster Tube ‘06 by Davide Simonetti and Old Bus by Barry Maas.