BusyIndicator: David Poll’s ActivityControl is now in the Silverlight Toolkit November 2009 Release
November 19, 2009
Microsoft Program Manager David Poll is passionate about improving rich Internet application experiences involving data, and he previously blogged about his nice ActivityControl (here and here). The control is designer to provide a visual hint to users when an asynchronous update operation is going on – the type that can’t be interrupted.
It’s important to provide the user feedback that the UI is not hung, or crashed, but is in fact processing. This fills that void, and is really easy to get going with.
After some initial meetings with David, it became clear that the control would make a nice addition to the portfolio of valuable controls that are inside of the Silverlight Toolkit, so thanks to everyone who came together to get this added to the November release.
Quick guide to using the control
IsBusy
The key dependency property on the BusyIndicator control is the IsBusy bool property. It’s easy to data bind to your data model, or programmatically toggle on and off.
When toggled to true, the actual content of the BusyIndicator control (which itself is a ContentControl) will no longer be enabled.
Place your content inside the control
In the most simple use case, just place your content inside the control and bind to the model. When IsBusy is set to true, you’ll see the waiting user interface appear.
Your controls that are wrapped by the BusyIndicator control will not be enabled during the busy time, preventing the user from inadvertently altering the data state during the operation.
<Grid x:Name="LayoutRoot" Background="White">
<controlsToolkit:BusyIndicator IsBusy="{Binding DataServicesAreBusy}">
<!-- This button will not be enabled when IsBusy is set to True -->
<Button Content="This is a button" HorizontalAlignment="Center" VerticalAlignment="Center" Padding="8"/>
</controlsToolkit:BusyIndicator>
</Grid>Customizing the busy content
The entire thing is very customizable, you can use data templates and even retemplate the control. David Anson covered this in his post yesterday on the topic.
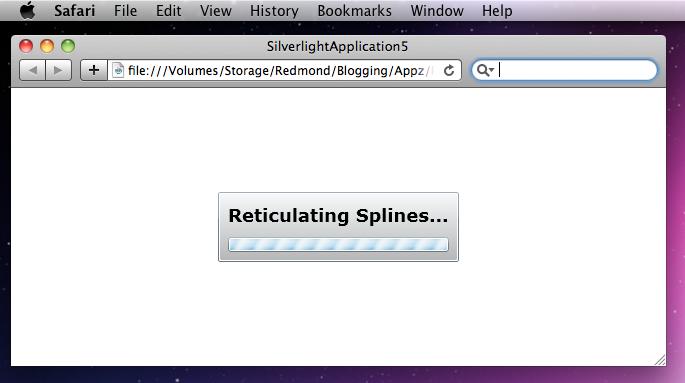
Here’s a quick example of changing the text that is displayed – the Content property can take any kind of content, so you could even put a quick game in there if you wanted to go overboard.
<Grid x:Name="LayoutRoot" Background="White">
<controlsToolkit:BusyIndicator IsBusy="{Binding DataServicesAreBusy}">
<controlsToolkit:BusyIndicator.BusyContent>
<TextBlock Text="Reticulating Splines..."
FontSize="18"
FontWeight="Bold" />
</controlsToolkit:BusyIndicator.BusyContent>
<!-- This button will not be enabled when IsBusy is set to True -->
<Button Content="This is a button" HorizontalAlignment="Center" VerticalAlignment="Center" Padding="8"/>
</controlsToolkit:BusyIndicator>
</Grid>And here’s what that looks like in a real application when IsBusy is true:

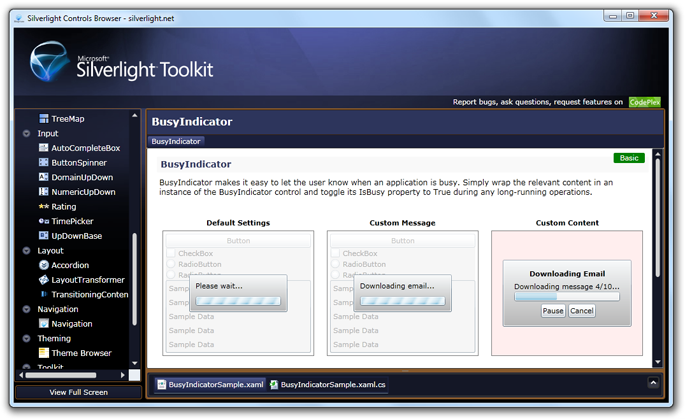
Find out more in the Silverlight Controls Browser
Just like all other controls in the Silverlight core runtime, SDK, and the Silverlight Toolkit, you’ll find the Activity Control in the Silverlight Controls Browser. It is under the Toolkit tree view item, near the bottom of the list on the left part of the app.
Silverlight 3 samples are here.
Silverlight 4 Beta samples are here, if you’re a developer and have the Silverlight 4 Beta on your machine.

Where to find the control
You’ll find the BusyIndicator control in the System.Windows.Controls.Toolkit.dll assembly, documentation in the Silverlight Toolkit docs, a few unit tests, and yeah it’s in the sample browser as well. It lives in the System.Windows.Controls namespace.
Hope you enjoy having this control available in the Silverlight Toolkit!
Download the Silverlight Toolkit November 2009 Release Today
The Silverlight Toolkit is a collection of Silverlight controls, components and utilities that help make Silverlight development a little easier, more fun, and add value outside the regular Silverlight release cycle.
The sixth release of the Silverlight Toolkit, the November 2009 release targets Silverlight 3. There is also a release available that targets the new Silverlight 4 Beta for developers.
Resources of note:
- Learn more about the Silverlight Toolkit
- Download the November 2009 Release
- Get started with Silverlight development
- Participate in the controls community at Silverlight.net
- Check out questions and answers on Stack Overflow using the ‘silverlight-toolkit’ tag
- The Issue Tracker can be used to report issues, add to the feature wish list, and vote on the work to be done by the Microsoft team
Hope you enjoy our new release!
![Toolkit[3] Toolkit[3]](http://waz.blob.core.windows.net/wordpress/2009/11/Toolkit3.png)